I had the opportunity earlier this month, thanks to the Malaysian Digital Economy Corporation (MDEC), to facilitate a citizen ideation programme. One of my key takeaways was how Malaysian websites, and government online services in particular, are not user-friendly to people who are blind or visually impaired.

So how does the visually impaired use technology?
I learned that blind users are very keen about technology because it helps them acquire information without relying on someone else. They can do this at their own pace. They use Screen Narrator and other similar audio apps to read a web page out loud. But one of their many usability problems was this: most government websites repeat the same Page Title over and over again.
Say you go to the Malaysian Inland Revenue Board (LHDN) website and open several pages. You will notice that all your tabs say “Lembaga Hasil Dalam Negeri” instead of “LHDN Guidelines for Filing Income Tax”. There is no identifier until you click on the tab and read the content.
If you are visually impaired, this means you have no idea what the page is about until your listen to audio narration of the entire page. It’s the things we take for granted, not realizing how important the experience is to the disadvantaged. Good thing there’s such a thing as the WCAG 2.0.
WCAG what now?
Web Content Accessibility Guide (WCAG) is a document developed by the World Wide Web Consortium W3C to explain how to make web content more accessible to people with disabilities.
It has three levels, with Level A covering baseline UI practices many web designers are familiar with (like error prompt when filling in a form or ensuring all images come with alt text). Level AAA promotes highest compliance in ensuring people with disabilities can benefit from web content, like handling of time-based media and suppressing interruption.
The funny thing is, Stampede adopted WCAG 2.0 AAA standards in all of our work for Australian city councils since 2014. Under the Disability Discrimination Act 1992, Australian government agencies are required to ensure information and services are provided in a non-discriminatory accessible manner.
So while it’s not new to us, it just never occurred to me that we are in the position to advocate for web accessibility in Malaysia until now. I still have lots to learn.

The advent of new MaGIC
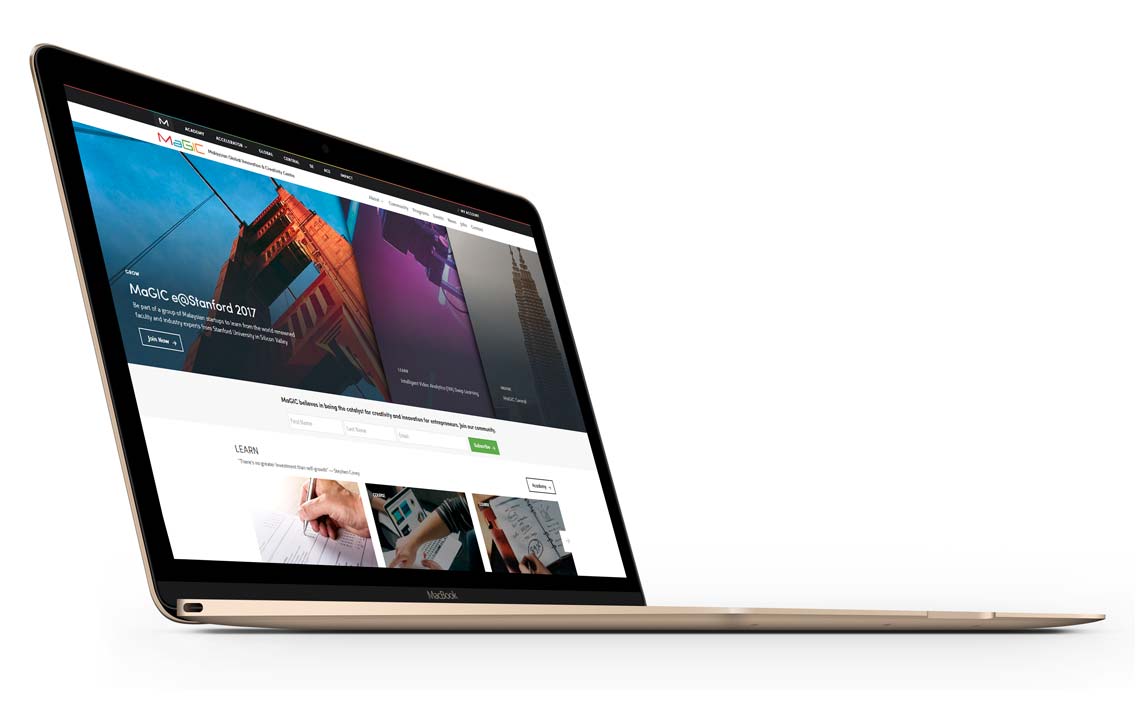
Recently, we worked on the UX and redesign of the new Malaysian Global Innovation & Creativity Centre (MaGIC) website. If you are part of the Asian startup ecosystem, you probably have heard of MaGIC. Launched in 2014 by then-President Obama, MaGIC serves as the catalyst for creativity and innovation for entrepreneurship in Malaysia and Asia.
As a project, it remains one of the biggest UX workshops we run to date, spanning 4 days, 8 departments, 28 people and 787 sticky notes. The next release will include customized experience depending on your goal as an entrepreneur; whether you’re interested to learn new skill, grow your business, get inspired or initiate a social enterprise movement.
Closer to the launch, we realized that MaGIC being a government website was almost too good of an opportunity to pass for doing the right thing. We started simply, by giving unique and descriptive page title to pages in the MaGIC corporate site. We simplified the URL and moved MaGIC out of its default /en/ path. We made sure the 404 page gives useful options in case you’re lost. It went live a week ago at and we’re still making tiny daily adjustments based on the data we capture.
Why do it?
Does this add extra work? Not really. Accessibility was not part of our deliverable for MaGIC, but as web practitioners we didn’t lose anything by implementing it. We still launched on time. With tools like Yoast, improving page title is easy. Semantic use of HTML tags is not only good for accessibility, it boosts your SEO too.
But more importantly, as UX designers, it is our responsibility and duty to design for inclusion. When you are designing for commercial audience or a small community, accessibility might not be a major consideration. But when you’re designing for scale, when you’re designing for an entire nation, you have a moral and ethical obligations to champion inclusivity for all.
The way forward
There are more to accessibility than page titles—things like contrast, focus order, handling of time-based media etc. MaGIC is a multi-phase project and we have a big bucket list. But I do hope we can continue to ensure future phases will inch closer towards WCAG 2.0 compliance.
1. Guide
If your design and development team is interested in implementing WCAG, Stack Overflow has you covered.
2. Reach out
Connect with Stampede if your team needs help making your first steps towards WCAG compliance.
3. Share your experience
If you have been advocating for designing for inclusion, share your experience and inspire other designers to make the same call to arms.
Together we can make design a powerful tool and catalyst for building better nations.


