Have you ever been caught by a dropdown navigation that stubbornly hides itself? Well, I found that while it normally works fine with Firefox, this problem usually occurs in Chrome and IE browser.

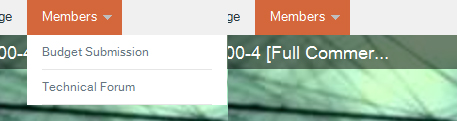
Dropdown menu comparison
As you can see in the image above, the dropdown on the left works while the one on the right is hidden behind <iframe>. The first thing that came into my mind when this problem occur is the z-index property. But after some debugging, I found that it has nothing to do with z-index since the error does not occur when I changed <iframe> to <img> element.
Is This Related to CSS?
The answer is no. So, how to fix? I am using a video embedding code from YouTube as example.
<iframe width="560" height="349" src="http://www.youtube.com/embed/rLVCjnEGrqQ" frameborder="0" allowfullscreen></iframe>
To fix the hidden dropdown issue, what you need is just a simple wmode=transparent code.
What Is WMODE?
WMODE is the Window Mode setting for Flash/SWF. Its possible values are “window”, “opaque” or “transparent”.
- wmode=transparent: sets the Flash/SWF background to be transparent. This allows the background color or image of the content page behind to show through. This is required for overlay (such as jQuery Overlay) contents to show the Flash/SWF.
- wmode=opaque: hides everything on the page behind Flash.
- wmode=window: plays in its own rectangular window on a web page
How Do I Use WMODE?
What you need to do is simply add the “?wmode=transparent” at the end of src parameter and “wmode=transparent” at the end of <iframe>
<iframe width="560" height="349" src="http://www.youtube.com/embed/rLVCjnEGrqQ?wmode=transparent" frameborder="0" allowfullscreen wmode="transparent"></iframe>
Hope this helps!
