If you haven’t yet, get an overview of reasons to attend World Usability Congress for more context!
—
Well, we shared a little about the event orchestrations in the previous blog. Now, let’s focus on the next part.
We attended the workshops on Day 2 of the Focus Days and also talks on the latter Conference Days. Following are the breakdowns of our learnings there, in separate POV formats to cover our different experiences!
Day 1: The Workshop
Day 2 of the Focus Days portion, was our Day 1 — the workshop day.
All the workshops were very useful and interesting and we were keen to join all of them. The topic ranges from soft skills development like negotiation strategies and UX influence, to the craft-oriented ones like eye tracking and service design. But alas, our time and resources are limited so we need to choose really well which one to attend!
We needed to make full use of this opportunity, so we deliberated in-depth on which workshop to be attended by each of us. Factoring in the relevance of topic with our domains, strength, future project and function considerations, finally we settled with:
- Me (Sarah): Soft skills for UX professionals by Prof. Clemens Lutsch, Claudia Bruckschwaiger & Hanna Köhler
- Azim: Service design and UX – a conversation by Eric Reiss
On to the learnings we obtained from these two workshops!
In Sarah’s perspectives:
In this workshop, the speakers, led by Prof. Clemens Lutsch, divided us into several groups consisting of multiple hats to allow us to see different perspectives from different roles.
We were given some activities to increase our self-awareness about our own capabilities. To top it up, the speakers then provided some input about how these capabilities have been useful to our lines of work. We were then given an assignment to role-play based on several scenarios. These scenarios were to mimic the real life situations on how we adapt to different kinds of challenges during communication.

The outcome of this workshop emphasised that our technical skills are just medium to execute, but in order to be successful in design, there are many other soft skills that we need to master, and they are not easy and that practice is all it takes to succeed. There were 3 categories to these soft skills, being communicative, social and personal soft skills.
Communicative soft skills revolves around the way we designers communicate with the people we interact with. This includes our business or product team, our developers, and our designer peers. Examples would be the negotiation skills, active listening, ability to abstract, linguistic fluency, or ability to enthusiasm.
Social soft skills on the other hand would be on how we are dealing with the interactions with our team, like resiliency, emotional intelligence, conflict resolutions, diversity competence, or even ability to cooperate. Do you see the difference from communicative skills?
Personal soft skills is all about the core supporting your work executing. These skills revolve around the how behind you are executing your tasks or job, like analytical skills, decision making, creative thinking, strategic thinking, self reflection and willingness to learn. Whether or not you realise it, we pretty much rely heavily on these skills in your day to day work. It makes our executions more human and user-centric.
My take was around the communication area (that includes conflict resolution, influencing, negotiation skills, etc). We heavily practice this in Stampede, and it does not get any easier because you definitely don’t experience the same situation every day. We work with people from different industries, priorities and personalities. It is all about us versus the problem!
Azim’s Point of View:
Relevant to my designation as a UX designer, I enrolled into service design workshop by Eric Reiss of FatDUX. I had no prior deep knowledge about the details of service design works at this point of time, which makes this workshop such a pivotal moment for me to realise that services are everywhere – and they can be designed.

The workshop was filled with lessons that Eric himself has gained throughout his life and related them to the UX design or service design domain. One simple example, Eric told his personal story of cat food catering to “customers” (himself as cat owner who buys the food) rather than the “real user” (his cat, who didn’t appreciate green peas in the cat food) and the story of great service nuances provided by the hotels he stayed in during vacations, each of them provided the audiences with clear examples on how even the minuscule details can affect user experiences.
Those were the personal touches that Eric had throughout the session, but being a workshop that is geared towards service design, naturally there are technical lessons being passed down.
Some of the discussed methods and tools have already been incorporated into our practice in Stampede — like the how-tos of user interviews, building user persona, or ways to design effective surveys. Strengthening the fundamentals is always great as a starting point and further validates that what we have been practicing is on the right track.
However, plenty of methods and tools presented were new to me (or even to anyone in Stampede) that brought massive value out of this workshop.

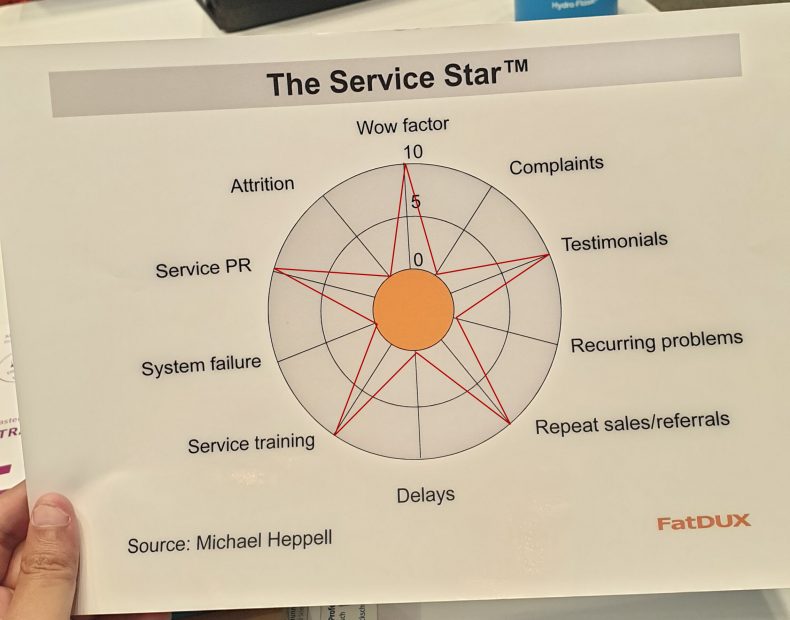
The Service Star provides a clear visual on areas to be focused for the service provided, either for the company we are evaluating or our own service. A star-shaped spider chart would be ideal, but that would be an extremely rare (or even impossible) case where the service provided is perfect. On the service provider side, they would be able to gauge which areas to be improved and maintain the performance.

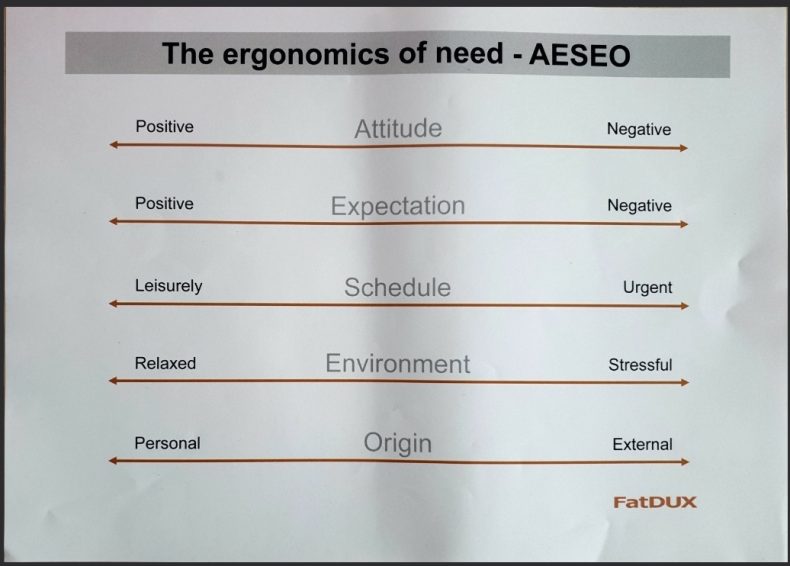
The ergonomics of need can outline users’ perspectives in clear metrics to detect which part of the service could be focused upon. The outcome will also prepare the service provider for what kind of situations they will face when dealing with customers (eg: when the attitude and expectation are already negative to undergo the task, how can the service provider handle the situation in the best way?)

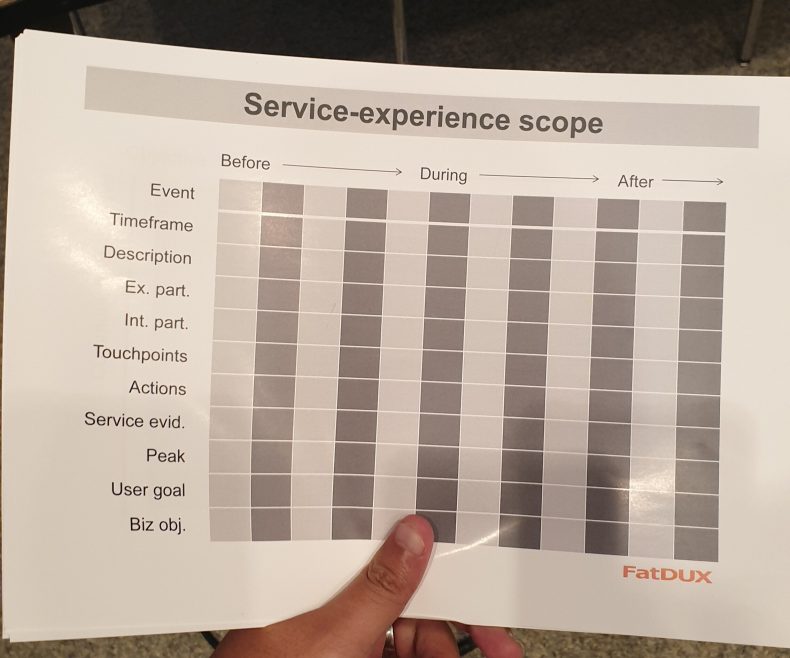
Aside from the typically-used customer journey map and touchpoint matrix/service blueprint (which often end up being too convoluted and needing massive effort to be understood by people who don’t follow the process), FatDUX have their own framework of communicating the outcome better to stakeholders — the service-experience scope sheet. By filling in this sheet with the details and touchpoints involved, it will communicate the design clearly, outlining the factors and actors involved in the service, with a clear demarcation of the period in service.
There were many learnings to be unpacked and relayed to the team for us to improve our service design practice. This avenue is waiting for us to explore structurally as some of our recommendations when tackling digital UX problems were in the form of service design, and we are eager to flesh out the solutions using methods gained here to maximise the value that our clients can receive.
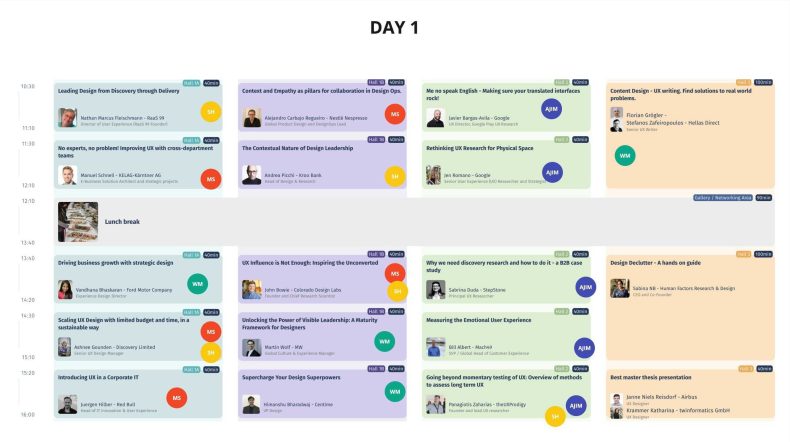
Day 2 and 3: The Talks
Finally, the main event starts — the conference.
The day started with the official launching of the event, as this is the day where most attendees registered for. We got to see the fantastic opening ritual where there were drums, gongs and an opening act by the Founder of the event itself, Hannes before all the talks started.


Once again, we faced the same dilemma — all talks were exciting for all of us. We had a problem here! The 2-day conference was filled with talks given by speakers that came from many countries and backgrounds. Yet it was set to be multiple tracks segregated by theme ranging from leadership to design management to UX research, it would be wasteful if we focus on just one or two, and miss the talks that would benefit us.
We had four team members, so why not split? To maximise what we could gain out of this, we made use of our numbers and specialisations, strategised on how to split up and went to the workshops that would give us the highest impact on our growth opportunities. Shaza and Wan attended the ones that were relevant to the business side, I (Sarah) attended the ones about design advocacy, and Azim attended the ones that were heavy on the UX research side.

We saw that the strategy deemed effective after several talk sessions, and we continued to do so till the end of the conference.
Sarah’s Point of View:
As a product designer, the central theme of the talks I went to was design advocacy. It emphasises that designers educate and collaborate with non-design teams and stakeholders about solving problems using design. The outcome of design advocacy is the value of design being recognised and practised in not only business, but also the technical team.

One of the things I learned was that when it comes to advocating design, the key is opportunity. However, designers ourselves are the ones who should create the opportunities. Scott Parker, who talked about “Functional Process to Strategic Contributor – Realising the Value of Design”, explicitly covered the topic where designers are problem solvers and how we are responsible for realising where and how we can create opportunities for ourselves when it comes to making the value of design visible across the organisation; we should not just wait for those opportunities to come our way.

On top of that, I learned from Ashnee Gounden of Discover Limited who spoke about “Scaling Design with Limited Budget and Time in a Sustainable Way”, that there are considerations when it comes to advocating design. You need to look into the UX maturity of the particular organisation. Evaluate it before you can start navigating around it; this is because as designers, we need to understand before giving solutions. Find out what matters to the organisation and work your way to improve the UX maturity level. Trust me, the “scaling” portion is most exciting part.
Scaling here would mean how you would navigate to increase that maturity itself. How do you plan that incremental journey and what your considerations are. Of course, there are many ways to improve it. It really depends on what matters to the organisation and what their challenges are. Empathise their situation before coming in and introduce the process. Really look into it and strategies based on all the resources you have. It was John Bowie who emphasised “Influence is Not Enough: Inspiring the Unconverted”. He talked about how people respond to inspiration more than influence, so what can you do to inspire them? And what’s next?

When it comes to design debt, of course, a designer like me would be excited to manage it. “What are my considerations?” “How much are my resources and capacity?” “What can I do with everything that I have currently?” These are the questions that you need answers before executing. According to Alicja Suska of Outlaw Design, who talked about “The ROI of Managing Design Debt – Getting the Leadership Buy-in”, communication of the return from managing the design debt is also crucial as it definitely helps the overall organisation to be more effective and profitable in the long run, so create those opportunities! Leverage the people around you as this helps us understand other people’s perspectives and priorities. This was also covered by Manuel Schnell of Kelag and Juergen Hillber of Red Bull. They emphasised gathering and understanding what the other team is doing so that the whole team could see things eye to eye. This way, our solutions will be richer with inputs from multiple disciplines.

As a plus point, Alejandro Carbejo shared “Context and Empathy as Pillars for Collaborations in DesignOps”. This is where I learned how the DesignOps team at the back end has been supporting the structure of the design team to collaborate as support to other teams in an organisation.
The interesting part is that Stampede has already been practising these for years and attending the talks diversifies my view on navigating situations.
Azim’s Point of View:
I was assigned to attend the UX research & management track, which is very relevant to my line of work in Stampede — UX design. These talks have expanded my horizon on how research can be done from an international perspective, with some familiarity about how we have always done things and issues faced in projects (many things are similar!). But of course, there are many new discoveries made here, which opened my eyes regarding the level of international design thinking. Wish I could cover them all but here are some of the selected highlights we could all learn from!

There were talks discussing the process. One of the notable one I have attended was by Javier-Bargas Avilla from Google, where he shared his experience of improving YouTube’s localisation feature, where they started with the complex German language as the base model (German translation were atrocious, at least according to native speakers). He outlined the metrics used as base to be gauged, and emphasised the importance of collaborative effort with the deserved party (locals in this case) which in the end lead to measurable success.

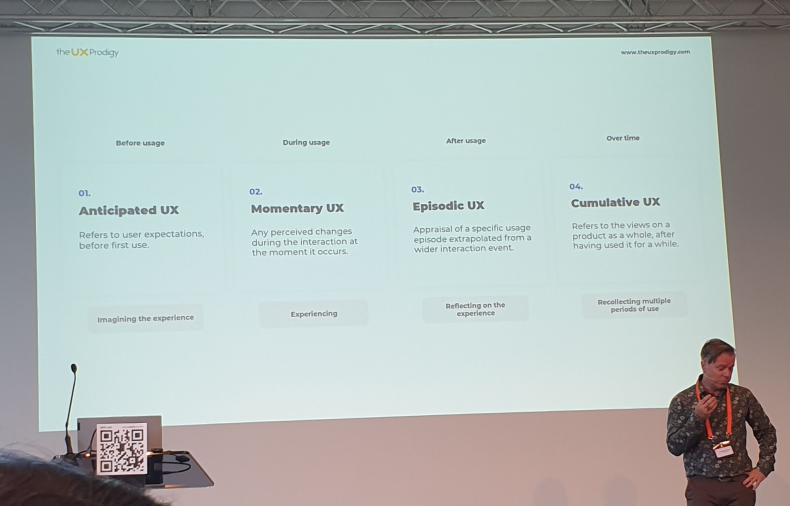
And there were talks discussing the methods. Dr. Panagiotis Zaharias from UX Prodigy discussed long-term UX, where he made the stance that the UX research methods we have adopted so far are actually measuring momentary experience only, not considering the long-term experience yet. Sourced from academic studies, 4 methods were outlined that have yet to be used in real practice; Day Reconstruction Method, Experience Sampling Method, AttrakDiff, and UX Curve — with their pros and cons to be considered before use. All these to capture the user sentiments of long term usage, in order to leverage on hedonic quality (related to user’s intrinsic motivation) of a product which will result in memorable experience and loyalty.

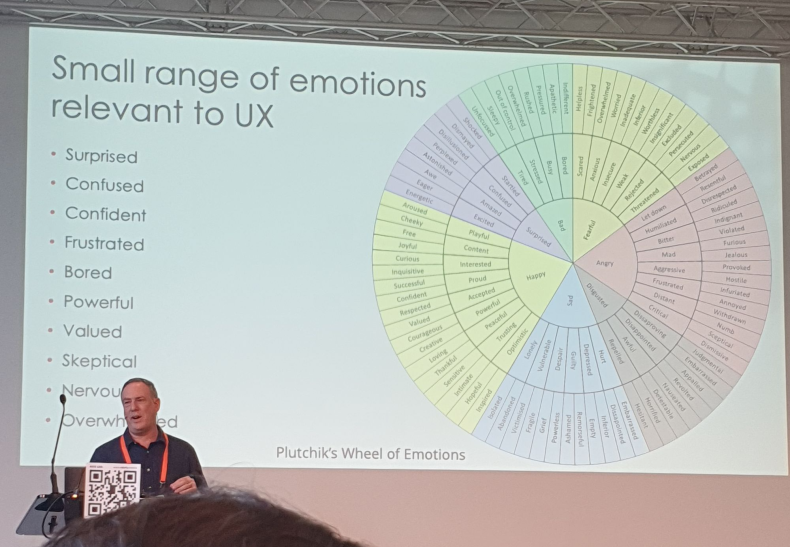
Then there were talks about the tools. Bill Albert of Mach49 shared about the advanced tools that can be used to measure user’s emotion to gauge the experience by breaking down the existing spectrums when classifying emotions and prioritising the relevant ones to UX. Plethora of scientific tools were demonstrated, like Galvanic Skin Response, Electrodermal Activity, eye tracker, pressure sensitive mouse or chair, and facial expression analysis, to name some — but ultimately, knowing the why behind all of the readings obtained is the most important aspect to assess the real user experience.

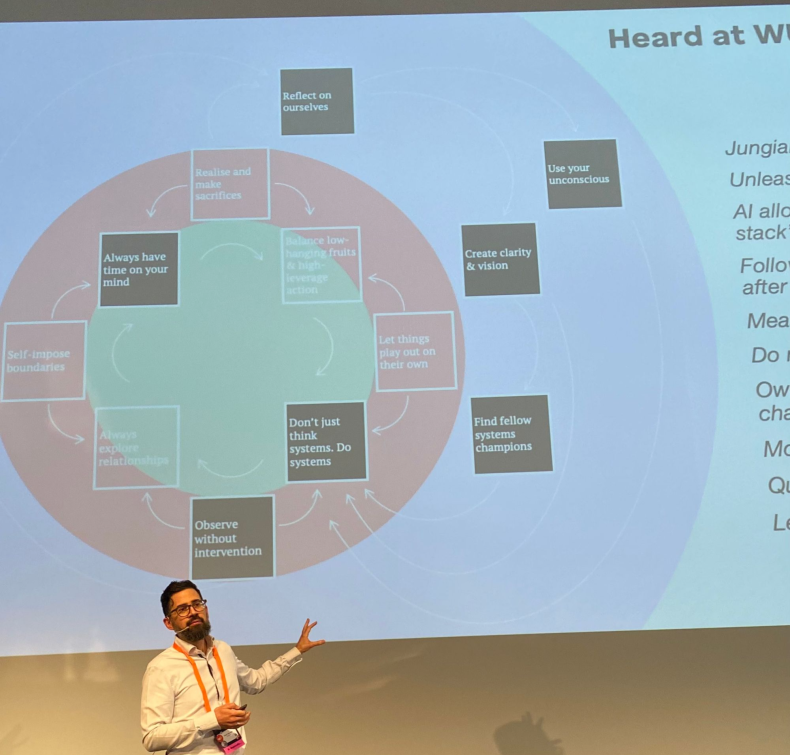
Another notable talk that attracted my attention was the talk attended by all four of us — about Systemic Design by Peter Horvath of Whitespace. The presentation was very smooth (too smooth even, for me who loves to snap every slide and failed to capture some of the slides this time) and eye-opening, where Peter described the components of Systemic Design and the relations between them. It took me quite some time to absorb the topic of systemic design fully, and how it plays into the bigger picture of UX design.
Overall, the conference was a treasure trove for those who love the research aspect of UX design and have curious minds open to new ideas and concepts — especially for the ones who are fairly new in the field like me.
Closing
So, as we look back at all these moments and learnings from the workshop and the World Usability Congress itself, we realise that design is so much more than just looking good or being functional. It’s about creating connections, understanding each other, and constantly evolving towards the greater good.
At the end of the day, design isn’t just a job for us, it’s a lens through which we view and interact with the world, imagining all the ways it could be better with every new thing we learn, every fresh perspective we take in. It just brings us one step closer to a future that’s not only smart but also kind and inclusive.
So, let’s embrace the complexity, celebrate the diversity, and continue to design not just for the eye, but for the heart and mind. After all, we are designers, aren’t we?
