
Unwanted space below <img>
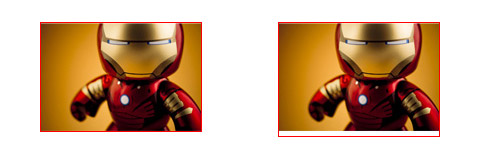
Image above shows the correct styling (Left Side) and unwanted space below <img> (RightSide).
HTML Code
<a class="link" href="#">
<img src="your image path" alt="Image" />
</a>
Style
.link {
border:1px solid red
}
Why Does It Happen?
Well, for my case, “line-height” property is the culprit. I often assign “line-height:normal;” to <body> so, I’ll never miss any line-height. However, it will also cause the unwanted empty space below <img>
How to fix it?
Change “line-height” value to 0 for <a> tag.
.link {
border:1px solid red;
line-height:0
}
