We have to face this fact – while everyone else has already decided it is time to ditch IE6, there is still a 6% of entire population who still uses IE6 as their main browser. Which also means one thing – Stampede’s front end has to still consider the need to count IE6 in our cross-browser compatibility assessment in our projects.
The biggest problem that we have to face is how we render our XHTM/CSS on IE6. Personally, I haven’t found any problem testing XHTML/CSS in IE10 , IE9, IE8, and IE7. All we need is just a matter of clicking.
Here’s how I do it:
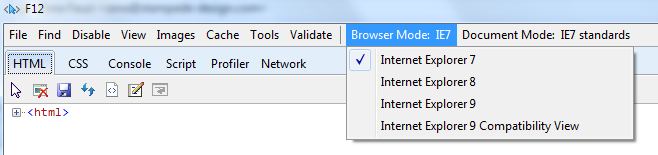
Hitting “F12” while browsing your IE, will popup the “IE Developer Tool” with selections of IE “browser Mode” and “Document Mode”.

Looking at the image above, you might find that there is no option to select IE6 there. This is due to the fact that Microsoft had already abandoned IE6 Standards Mode with the IE7 release.
Fortunately, there are a lot of ways to render on IE6 on the net nowadays. Here are some of them:
Render IE6 on your Firefox. Yes, Firefox! No kidding.
NetRenderer
IETester
For my case, the most reliable way to render IE6 is using Microsoft’s Virtual PC. In short, I can install Windows XP (comes with IE6) on my Windows 7 machine.

Since I only need IE6 to run on my Virtual PC, what I did is to set my Virtual PC to Hibernate Mode and create a shortcut for IE6 on my Windows Seven quick list.

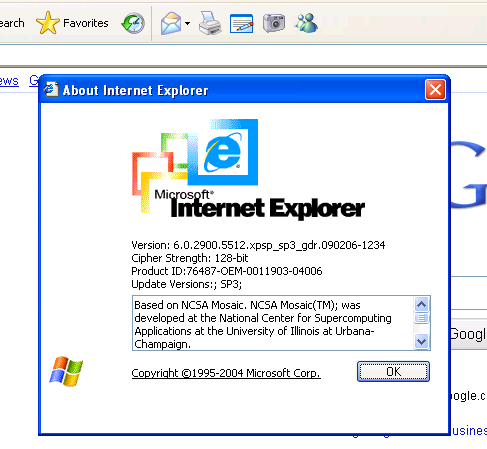
Clicking on “Internet Explorer 6” and you will have exactly the same IE6 on a decade ago.

But that was just how I did it. If you have some other alternatives on reliable way to render your website on IE6, feel free to post them in the comments section.
