I recently did a knowledge-sharing session with my colleagues on how to find design inspirations outside of the Internet and why it is valuable to find them through other means. This article discusses how I find inspiration and stay stimulated to design.
Why is finding inspiration an essential process of design?
Finding inspiration is the process of being mentally stimulated to do or feel something, especially to do something creative.
In UI/UX design, it helps the designers build a moodboard, a group of design inspirations that the designers will use as a reference for colours, UI components and sometimes even interactions.
These inspirations are essential so that it helps the designer to come up with something special and unique for a problem they are trying to solve
What are the limitations of finding inspiration on the Internet?
Finding inspiration for UI design seems very easy these days as information is readily available on the Internet. However, inspiration on the Internet can sometimes be limiting.

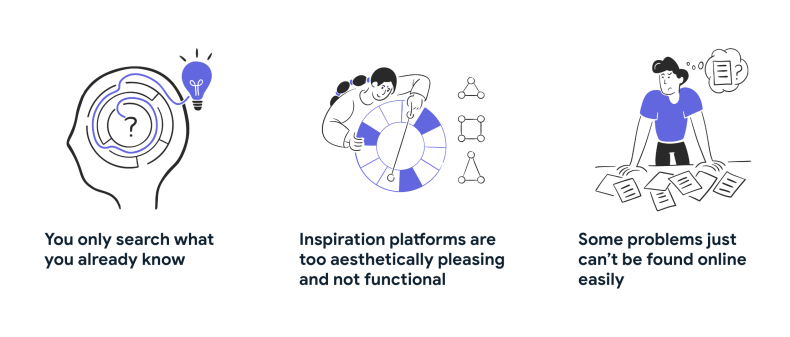
Based on my observations and experience, searching for inspirations you don’t know is hard. It’s almost always the things you already know or are interested in. This bias can limit the designers from finding something out of the box.
Inspiration platforms such as Dribbble and Behance, accessible to the public, are too aesthetically focused and not functional if applied to UI/UX design.
Moreover, some problems can’t be found easily online, especially issues from large corporations with specific users and goals that might not be available online compared to B2C applications.
So, what other ways can the designers gather more interesting inspirations?
Most of the time, designers will gather inspiration during a project which is quite reactive. Inspiration is all around us in our daily lives, and we need to train our senses to detect them proactively and, most importantly, record them for future reference.
Experience kiosk interface design
Places like public transport stations and your country’s city centres can help designers to be inspired with a lot of applicable inspirations. The reason is that you experience how people use and interact with services, tools and apps.


I like to explore the usability of kiosk UI in public transport stations, fast food chains, and tourist spots whenever I use them in my country and other places. I like to observe how locals and tourists use it, such as:
- How they interact with it, whether they need clarification or some help from others to use the interface
- Who are the users? Are they locals or tourists?
- How do they pay for the fare? Is it through e-wallets, credit cards or physical banknotes
These user interfaces and interactions can serve as good inspirations for design later on, especially for service design.

These user interfaces and interactions can serve as good inspirations for design later on, especially for service design.
It might help designers build user journey maps and determine a better interaction for specific users, as many people of different ages and life experiences use these public systems.
Skincare shops
I also like seeing the packaging designs from skincare shops like Innisfree, body shop, and loccitane.

The package design contains a lot of lovely illustrations created by talented illustrators in Malaysia and from other countries.
They act as colour inspiration that you can touch and feel compared to Dribbble, Behance’s digital version. You can learn how colours are paired to achieve harmony, which UI designers can use in the digital world. Though, of course, you should follow only some things.
Books

Before, user interface designs were a thing now. One of the best inspirations for designers to gather are from books, especially for designers that don’t design for digital screens.
I love flipping through design books as not only do they look nice physically, but they also have some excellent documentation on how things are designed.
I’m always very into grid, typography and signage design in train stations, so I bought some design books that talk about them, such as how and why they were implemented in such a way.

Based on the image above. You might think these books are for graphic and type designers, which is true. It is also usable for UI designers on the digital screen; the theory is still the same. They are just applied on a different medium with particular requirements that UI designers need to consider.
Some books are written in other languages but I mainly needed the visual inspiration and if I needed to read it, I’ll use Google Lens to translate it through my phone’s camera.
Interfaces from movies and games


Interfaces from movies and video games, especially futuristic ones, usually have UIs that WOW audiences and gamers. That WOW factor is one of the best things designers can capture and apply to their designs.
However, these inspirations also have their limitations. It might not be suitable for normal public users, but it might be possible for heavy engineering applications or high-tech projects if you are working on one.
There is one way to overcome this limitation (it doesn’t apply to all of the sci-fi movies) is that choose sci-fi that is more realistic such as The Martian which isn’t too far away into the future and it is more realistic.
You can find these inspirations here:
Journaling your inspiration
Finally, make it a habit to observe the interactions between this UI and interactions and take note of it. You don’t have to write it down in a pocket notebook. Using your phone’s camera is a great way to capture and save the information to your computer.
These are the ways that I found helpful as a UI/UX designer to train myself to capture inspiration even when I’m not actively designing something so that I can use them whenever I need them. It saves time and teaches the designer to be sensitive to potential solutions that are already available but need to be more straightforward.
