As a front end developer, cropping an icon for website is no fun and it is also a time consuming process. Fortunately, that was 3-4 years ago.
Nowadays, there are quite a number of font icons provider out there. To name a few, they are Font Awesome, IcoMoon and Typeicons. Most of them provided different icon packs.
Out of all font icons available, I’ll easily pick Fontello as my favourite in the pack.
Why Fontello?
I found out that out of all font icons out there, Fontello provides most of the icons from other providers such Fontalico, Font Awesome, Entypo, etc. This gives me a lot of icons variations for use, and I am not the one who believes in the saying do not be spoiled by choice.

With Fontello service, I can even use my own icon as well. What I need to do is just create a svg format icon and drag it on the section provided. Easy peasy.

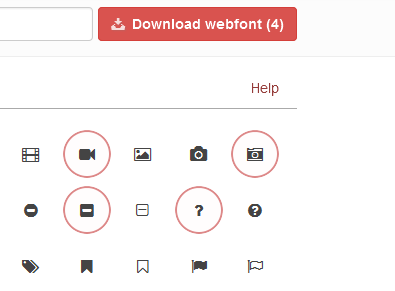
Another part of Fontello that I love is that the ability to choose just the icons you need.
Other font icon providers come with CSS that include all icons. Whilst using Fontello, I just need to choose only the icon(s) that I will need to use.

Let’s also say if I need to add new icons in the future, I just need to import config.json (this comes with the file that you’ve downloaded from Fontello) on Fontello and it will highlight the icon that I have chosen on particular project.

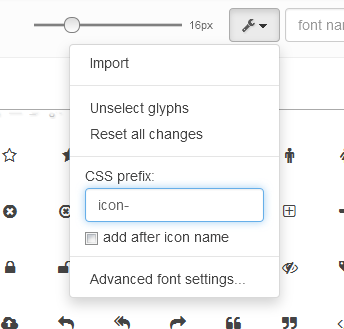
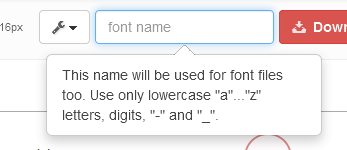
Best of all, Fontello is also highly customisable. You can easily change class for your icons and use your own font name with Fontello, as shown in these examples – changing class name followed by changing font name.


What do you think? Do you also prefer Fontello over other font icons or are there some font icons out there that caught your fancy? I am interested to hear all about it. Comments below!
