Getting bored with the current responsive Bootstrap menu?
Or you simply don’t want to use Bootstrap 3 dropdown menu on mobile because the menu is just too tall?

Bootstrap 3 Mobile Menu
Well, why don’t you try to use push menu for mobile instead?

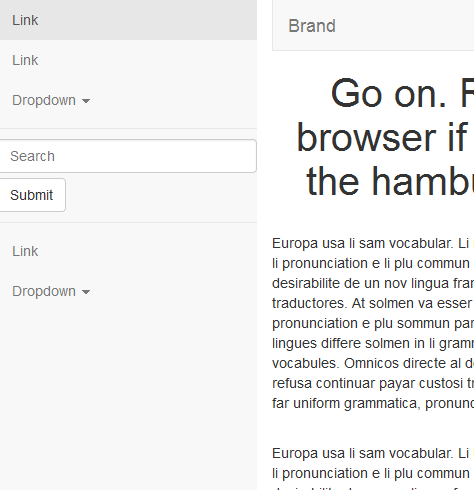
Bootstrap 3 Mobile Push Menu
For this responsive bootstrap push menu tutorial, I’m using Takien’s jPushMenu. The tutorial shall require all the three big guns – HTML, CSS & Javascript to make the push menu happen.
Before jumping to the tutorial, why don’t you check out these demos for Left Overlay, Left Push, RightOverlay, or Right Push?.
Responsive Bootstrap Push Menu – HTML
Here I am using default Bootstrap Navbar with additional classes for push menu to work.
<pre> <nav class="navbar"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"><button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> </button> <a class="navbar-brand" href="#">Brand</a></div> <!-- Collect the nav links, forms, and other content for toggling --> <div id="bs-example-navbar-collapse-1" class="collapse"> <ul class="nav"> <li class="active"><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="dropdown"><a class="dropdown-toggle" href="#" data-toggle="dropdown">Dropdown </a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form"> <div class="form-group"><input class="form-control" type="text" placeholder="Search" /></div> <button class="btn" type="submit">Submit</button></form> <ul class="nav"> <li><a href="#">Link</a></li> <li class="dropdown"><a class="dropdown-toggle" href="#" data-toggle="dropdown">Dropdown </a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div> <!-- /.navbar-collapse --></div> <!-- /.container-fluid --></nav> </pre>
Based on the above html, added classes can be found on line 05 (toggle-menu menu-left push-body) and line 15 (cbp-spmenu cbp-spmenu-vertical cbp-spmenu-left).
