As web developers, we are often caught in the situation where the things don’t go too well. Working or troubleshooting with normal HTML or table-base HTML takes times. To reduce time spent debugging (which inadvertently means more time spend writing ingenuous codes), I use Firefox extensions that greatly improve my web development experience and in turn, keep my sanity intact. Nope, can’t do without them.

So here’s a list of useful Firefox extensions that I personally vouch for.
Firebug
The must-have extension for web developer across the globe. If I need to choose only one extension, there is no doubt it will be Firebug. With the capability to inspect or edit HTML and CSS, Firebug has saved me countless time troubleshooting codes. Firebug makes it simple to locate an HTML element buried deep inside mountains of sickly green and blue font-colored code. All you need to do is right click to select “Inspect Element” on whatever element you need, be it text, image, border, and so on. Firebug will find that element for you right away, no matter how deep the element was.
Firebug can also help tweak your CSS to perfection. When you click inspect element, you will see HTML tabs in your bottom left and CSS tabs in you bottom right. CSS tabs will tell you everything about the element style. At the CSS tabs, you can edit your CSS and view them right away. Pretty nifty.
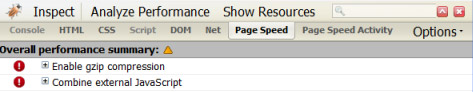
Page Speed
Released by Google, the tool is used to specifically improve you page load time, though you’ll need Firebug to make this add-on work. It will analyze the performance of a webpage during load time and there are any prevalent CSS errors. It will also recommend redundant elements or styling that can be removed to improve performance without affecting structure or style. While very useful to reduce bandwidth and hosting costs, it is ultimately an effective benchmarking tool that helps you deliver the page faster to your visitor’s devices.
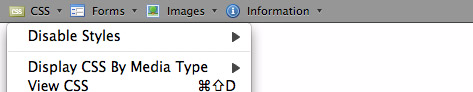
Web Developer Tools
An awesome solution packing so many useful tools meant for web developer’s use. Take for example the “Outline Tool” – viewing a website structure visually can not get easier than this. I use this option the most because it helps me troubleshoot block positions, especially when it comes to floating elements about with either relative, absolute, static or inherited positioning.
Web Developer Tools is also capable of real-time HTML editing. Gone were the days when editing a webpage means hitting the Dreamweaver deck (or worse, Frontpage), making changes to the code then saving the file before viewing the output on your browser. All you have to do now is to work the edit directly within Firefox, then if satisfied, copy and paste the modification into your web development application. Because the extension comes with options to hide images, css and javascript, we’re now able to test how resilient a web page is without the enriching elements.
Get the Web Developer Tools extension here…
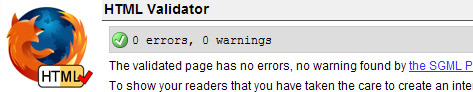
HTML Validator
The HTML Validator tool ensures that your code is semantic and built according to the W3C standards. It will find error in your HTML based on HTML Tidy and OpenSP library originally developed by W3C. Once an error is located, it will be classified into one of these three categories: “error” (the errors that Tidy didnt ), “warnings” ( Tidy can fix automatically ) and “optional” (accessibility warnings ). HTML Validator will also provide you useful information about a particular problem such as the line in your HTML where error occurred, what causes it and steps required to fix and validate the error.
Get the HTML Validator extension here…
The Complete List
For a complete list of Mozilla Firefox extensions, give the good guys a visit on this page. How about you? What’s your favourite Firefox extension of all?