
Before becoming an apprentice at Stampede, I was already a User Interface and User Experience (UI/UX) Designer with 2 years of experience. However, it always felt like something was missing because I was always looking for a company with designers I could learn from and bounce ideas with. UI/UX has always fascinated me because it utilises the knowledge of design and technology both of which are my interest and UI/UX also covers nearly every field in any industry. It was through my search that I came across the Stampede Design Apprenticeship.
This blog post is the first of a three part series with me releasing 1 post once a week. In this first post, I’ll tell you about my experience in my apprenticeship from getting into the apprenticeship program to what I did and experienced in my first 2 months.
How I got into the Apprenticeship Program
I had applied to multiple mid-level startups and large corporations but hadn’t managed to get a job, then I saw a post about Stampede’s apprenticeship program on Twitter that Stampede was opening 2 slots for a 6 months apprenticeship. I immediately applied and hoped for the best for myself.
After 2 weeks I got an email from Stampede stating that I had been accepted to their 2 Day Design Bootcamp for Apprentices. This bootcamp was to introduce candidates to how Stampede solves problems and at the end of the bootcamp, 2 candidates would be invited to become design apprentices.
The bootcamp was led by Shaza, Emily, Mai Sarah and Ayu who are Stampede UX designers. I learnt the basics of how a design sprint can help product development to come up with features and products and test them in a short period of time. I thought that it was a great experience because even if I didn’t get in, I would’veI learnt a lot about design. The bootcamp became the first time I could work with so many designers at the same time to solve problems. The bootcamp was split into 2 days each day on a Sunday across 2 weeks so that the participants have enough time to warm up in order to work better together. On the first day, we were split into 2 groups and assigned into 2 breakout rooms in Zoom to work on creating a user journey map and come up with opportunities on the given persona with 2 Stampede UX designers in each room. After the first day, we were given a group homework assignment to work on for a week. A week after that, we will share our homework with the rest of the team to discuss.
In this short bootcamp, I learnt about listening to everyone’s opinions and also communicating my own ideas to other designers as well. Collaboration and respect were key in the bootcamp no matter how much experience you had previously. This was also the time where I got to collaborate with Sarah Lim who was later accepted into the apprenticeship program as well.
After the bootcamp had ended, I received a message from Shaza, Stampede’s UX Principal and Co-founder, that I had been accepted into the apprenticeship program. The announcement was given on the day of my birthday as well which was very special! I was searching for a design position for almost a year and now I finally got it!
I also found out that Sarah Lim who was one of the candidates at the bootcamp was also accepted into the apprenticeship program. Over the next 6 months, we’d work together a lot as Stampede’s apprentices.
Getting Started
The first 2 months were about getting to know how to work remotely (Stampede has been remote since 2006!), how to learn by observing how my colleagues worked, completing UI/UX assignments and learning from sharing sessions conducted by colleagues so that I could have a basic understanding of what it’s like to work in a UX design agency.
Processes and Culture
It was my first time working in a remote company, so there was a lot for me to learn about working at Stampede. In my first few days, Sarah and I were onboarded by Shaza about the design process like the reasoning behind each activity. For example, she explained that we do a user experience workshop with the client’s team before diving into any solutioning because the workshop will help us understand the user’s journey, strengthen the proto-personas for us to interview. Something cool that Stampede also has is an internal website called Stampede Wiki which is a digital version of an employees handbook for Stampede employees to refer to if they have any questions about the company’s operations. Some elements that exist in Stampede Wiki are how to apply for leave, submitting claims, guides and benefits for remote working. It has been a very useful site throughout the entire apprenticeship. For example, if I want to know the method and website to time track my work, I can do so before asking the team. Inside Stampede Wiki, there is also a part where it shows ways of working for Stampede employees so I can learn how to work better with my colleagues. When I was working remotely, I felt that I had more time and energy to complete more tasks without worrying about external factors like being stuck in the traffic or rushing to get onto the next bus and train. I also managed to plan my time to run easily!
Shadowing Other Designers
One thing Sarah and I did a lot of in the early stages of our apprenticeship was shadowing other designers in Stampede. This meant that we’d see how others designers worked on tasks through observation. The shadowing is particularly important because it allows you to see how designers work and the processes they go through before you dive into doing actual work with the rest of the team.
I shadowed designers working on a PETRONAS design project at that time and watched how they wrote findings for usability testing, prepared user flows and presented them to clients. This gave me insight into how to understand what is important to learn from testing about design and how to communicate this to clients. Another good thing I realised when I was shadowing is that my colleagues really engaged with us and would consistently ask us whether we understood what they were working on and how they were doing it so that they could teach us. This was helpful because I could learn faster and in the correct way when my seniors were teaching us patiently.
A few weeks into my apprenticeship, a new activity was introduced. They’re called Tacticals. The idea of Tacticals is to encourage Stampede employees to share knowledge on what they’ve learnt or discovered while working on projects.
Tacticals


Tacticals are sessions where a colleague shares what they know and have experienced about a certain design skill or topic with the team. A shorter format, called Mini Tacticals, were later introduced for bitesized sharing sessions that focused on a specific skill. The sessions in my first month were UI 101 Class conducted by Saiful, UX 101 Class conducted by Zo-Ee and HTML5/CSS3 Class conducted by Iwan, all of which gave me a better idea of how UI, UX and code work independently and together in the design process. The sessions are really helpful, not only to the apprentices but also for the other team members who were listening. Even the presenter benefits because they can practise their teaching skills. These tacticals became my formal way to learn about design and they also acted as a guide for all of us at Stampede to refer to when we are working on projects. I also got a chance to give a tactical on how people can learn from attending community events.
Apprenticeship Assignments
The key elements in the apprenticeship were assignments. Their main purpose is to strengthen our UI design skills through learning by doing. I received my first assignment after a week of shadowing and learning about Stampede’s culture.
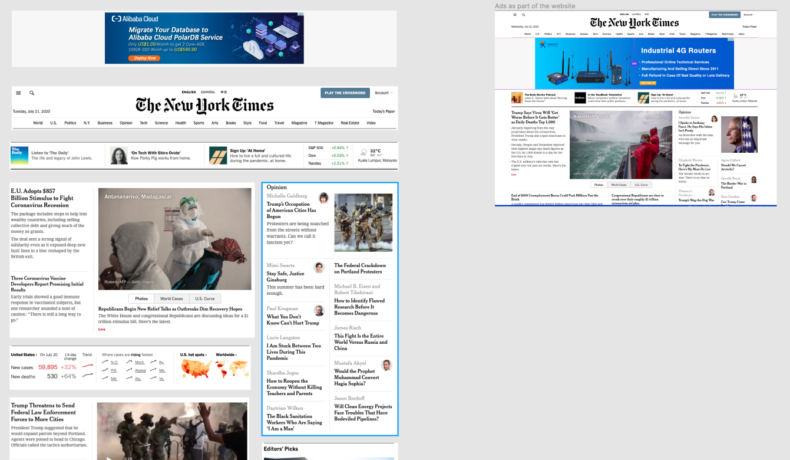
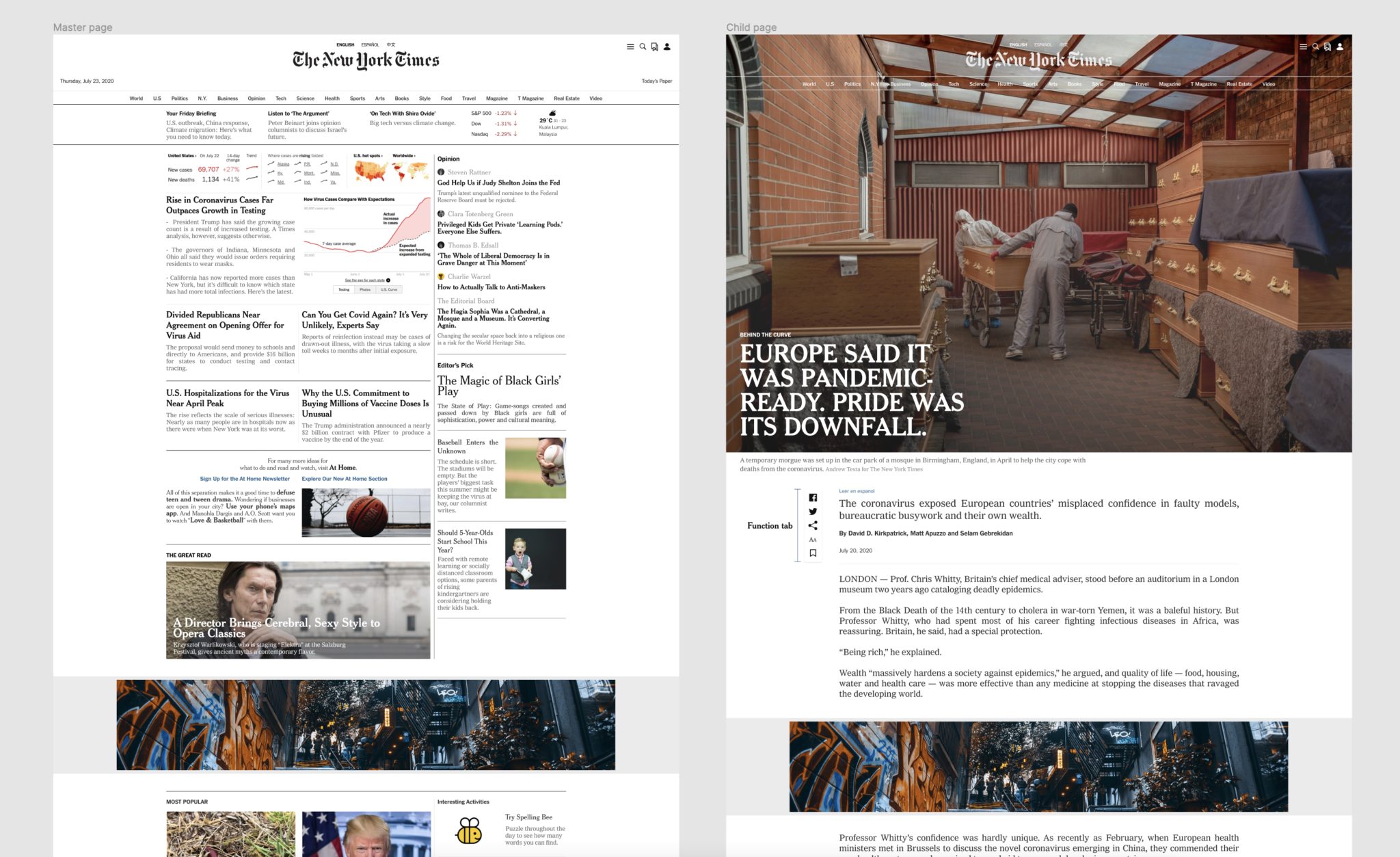
The first UI assignment was to redesign the New York Times website which involved a master design, the homepage, and child design, the article page. Redesigning the New York Times website was not easy at all because it is famous for being well designed and it required me to go through their design again and again to understand what could be improved. This also enabled me to think hard about how intention will need to be translated into design. I had to look at elements like the grid the webpage used, the cards format and content, the footer etc.

There were some blips along the way, like me focusing on doing user research and questionnaires because I thought I needed to know what users wanted to see in a newspaper website. However, Shaza pointed out that this was not necessary because the focus is to redesign the UI. After that, I got back on track and focused on redesigning the UI. The way I dissected it was quite literal because I divided the page into different sections just like the image shown above which I could focus to improve the like.

Looking back at the design right now, what I could have done better was to be more ambitious when I was designing the NYT homepage. I only moved things around structurally because I was fixated to the fact that the design was already good and it did not need that much change in terms of visuals. The final outcome was not bad and I also received good feedback based on my explanation towards the UI components I changed. I just thought I could have been more ambitious with my approach.
This assignment taught me that good design is invisible and usually very hard to spot but bad design is easier because usually you would complain about the bad experience of using something. NYT homepage was almost invisible because everything was clear and placed in the right place. I learnt to improve it by introducing some interactivity to the NYT homepage to make it more modern.
The first 2 months were to get myself used to the new working environment and culture of the team. The experience was so new and worthwhile where I got to participate in design discussions and most importantly practise my technical skills like UI designing.
In my next blog post, I will take you on my journey of collaborating with other designers and working on a group assignment during my third and fourth months as an apprentice. Stay tuned for the post next week!