A good UX designer ensures that their designs are technically feasible and reasonable to execute in code. In other words, you need to talk to developers and know what kinds of code-related limitations there are in order to prioritise practical solutions and execution. This means that not all designs can or should be made! As a Backend Developer who’s coded a pretty decent number of websites, here are some important things to consider in order to design with development in mind.
Design after familiarising yourself with a platform
Take the time to get to know the platform, web technologies, and end output you’re designing for as each platform has design and functionality related limitations. If you don’t do this first, there’s always the danger that you’re going to design something that is completely wrong for the platform or cannot be coded within a reasonable amount of time. So make sure it’s possible first!
How do I do this? The easiest way to do this is to use the platform and see how it works. Being aware of what scenarios and platforms you’re designing for will help you figure out how big your sandbox is. It also means setting the right expectations for what’s possible with tech. This way, you don’t over promise to your client or product owner only to later say that a key feature you designed can’t be coded.
For example, within WordPress, get to know:
- The content pop workflow in Gutenberg and see what the output is on the frontend
- Widgets
- Custom post types
- Popular plugins like Gravity Forms, FacetWP and FooGallery
For web tech, get familiar with knowing:
- Solid responsive design knowledge from small to 4K screens
- Bootstrap components
- How social sharing works
- How designs will affect website performance
This is by no means an exhaustive list, but it should give you a good idea of what you need to know. Still unsure? Talk to a frontend (FED) and backend (BED) developer for some guidance.
Keep in mind coding effort
It’s very possible that a little bit of design will result in a lot of coding. A typical scenario I’ve encountered is when a designer has designed a seemingly simple feature in a minute, however, it ends up taking much longer to code during FED and BED. The reason for this significantly longer development time is that making designs functional may require more complex backend logic. The danger of not considering coding time and effort is that you’re designing development heavy features that are time-consuming to code which can result in your product development running behind schedule.

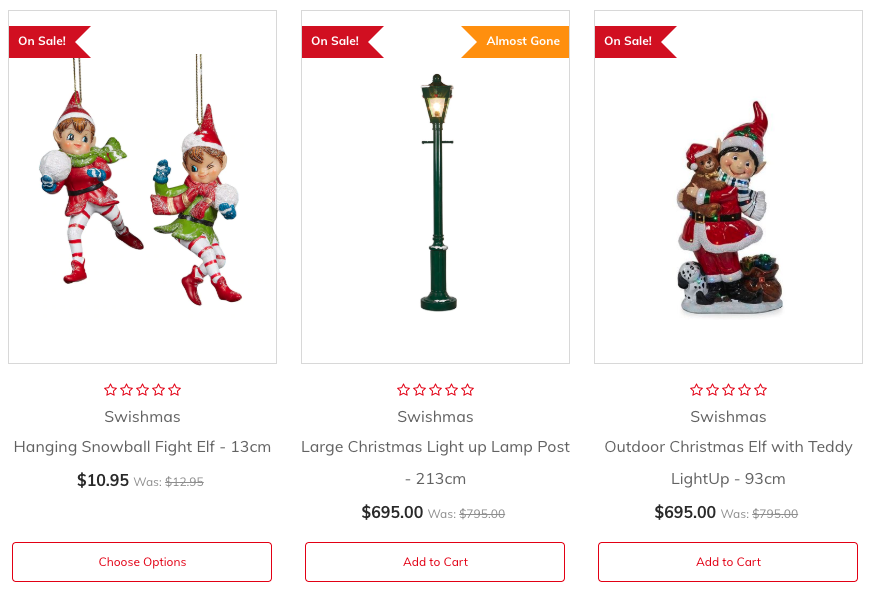
Say you’re designing a product sash for products on an ecommerce website. The designer has already designed several product sashes like Sold Out, Popular and On Sale that have backend logic (rules that dictates behaviour) attached so that these sashes will only appear in certain cases. For example, the backend logic for the Sold Out sash means it only appears when the product inventory is 0. Now let’s say that we want to add a new sash for “Popular”. Design and FED-wise, this would probably be pretty fast because there’s already an existing sash template for the designer to modify and existing sashes implemented from which to create a new HTML element in FED. However, the effort to backend code the Popular sash is much higher.
In order for the BED to code the Popular sash’s backend logic, they first have to know the rules for what constitutes as “Popular”. Different versions will also take different amounts of time. For instance, one possibility is where the product owner wants the Popular sash to show if more than 20 units have been sold within the last two weeks. Alternatively, they may want to be able to manually control what is labelled as “Popular” in which case the admin can tag the product as “Popular”. So depending on these two types of BED logic, there would be a big difference in the time needed to code.
Now, developers generally do not shy away from coding (or at least we hope that they don’t!), but you have to consider how much work you’re creating for them down the line. This is especially important when you have multiple designs and products to juggle and client or colleague expectations to manage. In this light, it might be better for you to give up on this feature (for now) or coming up with a pared down version for the sake of staying on schedule and not overworking your developer.
What should I do? Think about what kind of logic would be needed to execute your design first then consult your client, product owner and friendly neighbourhood developer before proceeding with design. You may find out that what you want to do is not realistic or of low value to the end user. Alternatively, you may find that it’s easy to design, code and has great value! Either way, you’re better informed about the effect of your designs.
Design reusable UI components
It’s important to remember that designs need to be practical, not only in terms of how it will be initially coded but how it will be managed in the long term. In tech terms, this means thinking about designing UI components so they can be reused across the website or app. This adds to the longevity of a design because it can be easily maintained from a backend standpoint while still looking good on the frontend. In order to achieve this you may have to reach a compromise with your design’s aesthetic elements in favour of ease of maintenance.
Let’s explore the consequences of this in an example. You may have chosen to design a website which has varied irregular shapes (think jellybeans and splats). Though this may make for a more visually interesting design, it might become hellish for developers as variations might lead to the writing of bad or unmaintainable code. This is because every unique shape has different margin and padding requirements and the more variations there are, the more low-level coding is required to fine tune them. If the developer is inexperienced, there’s a possibility that the way it’s been coded may not be so readable, elegant or maintainable. This means that if another developer, or even the same one, comes in later, they will have trouble understanding the code and will therefore have more trouble fixing it. More design and coding variations also means that the developer cannot use a blanket fix on them and must spend more time coding a fix for each one. Another problem is that with more code comes more opportunities for older code to break. The end result? Massive headaches.
The last point is that people usually do not end up using all the bells and whistles you designed. Though the website may look fancy after you initially deploy it, your client or whoever ends up doing the content updates and maintenance may not choose to follow suit, or, may even get confused if there are too many options. They may very well end up sticking to one or two elements that they’re comfortable with for content population and forego the other options. All the other stuff you designed and coded will then be wasted effort.
What should I do? Although it is possible to use as many shapes as you like, think about how they’re actually going to be coded and maintained later. One strategy is to design UI components in a way that makes them reusable. Set a fixed number of variations e.g. 4 and stick to those only. The definition of maintainable code is that it’s code that is easy to modify, extend and debug. By designing a custom shape that you can then flip horizontally and vertically to make “new” shapes, you will get the visual variety that you need while still making it easier for the developers to write fixes if ever they break. It’ll also hopefully be simpler for whoever maintains the website in the end.
There you have it folks! Though it’s easy to create aesthetically pleasing designs and features, you have to consider the direct effect design will have on FED and BED and beyond. Remember, design isn’t just about how it looks, it’s also about how it works and what the experience is like for others that you’re working with. Talk to your developers often to discover limitations and peek into what it’ll be like to maintain the design in the future so that you design with development in mind.